De natuur is een onuitputtelijke bron van inspiratie, dat weet iedereen. Maar heb je er ooit aan gedacht om die natuurlijke vormen direct in je webdesign te verwerken?
Denk aan de vloeiende lijnen van een rivier, de organische patronen van bladeren of de ruwe textuur van een rotswand. Het kan je website een unieke en verrassende uitstraling geven, waardoor bezoekers langer blijven hangen en je boodschap beter overkomt.
De afgelopen jaren zie je deze trend steeds meer opkomen, omdat mensen op zoek zijn naar authenticiteit en echtheid, iets wat de natuur perfect kan bieden.
Ik ben er zelf helemaal enthousiast over! In deze blog duiken we dieper in de wereld van natuurlijke vormen in webdesign. We bekijken inspirerende voorbeelden, praktische tips en de nieuwste trends.
Laten we eens kijken hoe we die natuurlijke schoonheid kunnen vangen en omzetten in een boeiende online ervaring. Hieronder gaan we dieper in op de details.
Natuurlijke Kleuren als Inspiratiebron voor je Kleurenpalet

De kleuren die je in de natuur ziet, zijn vaak perfect op elkaar afgestemd. Denk aan de warme tinten van een zonsondergang, het frisse groen van een bos in de lente of de aardse kleuren van een woestijnlandschap.
Deze kleuren kunnen een fantastische basis vormen voor het kleurenpalet van je website.
1. Kleurenpaletten Gebaseerd op Landschappen
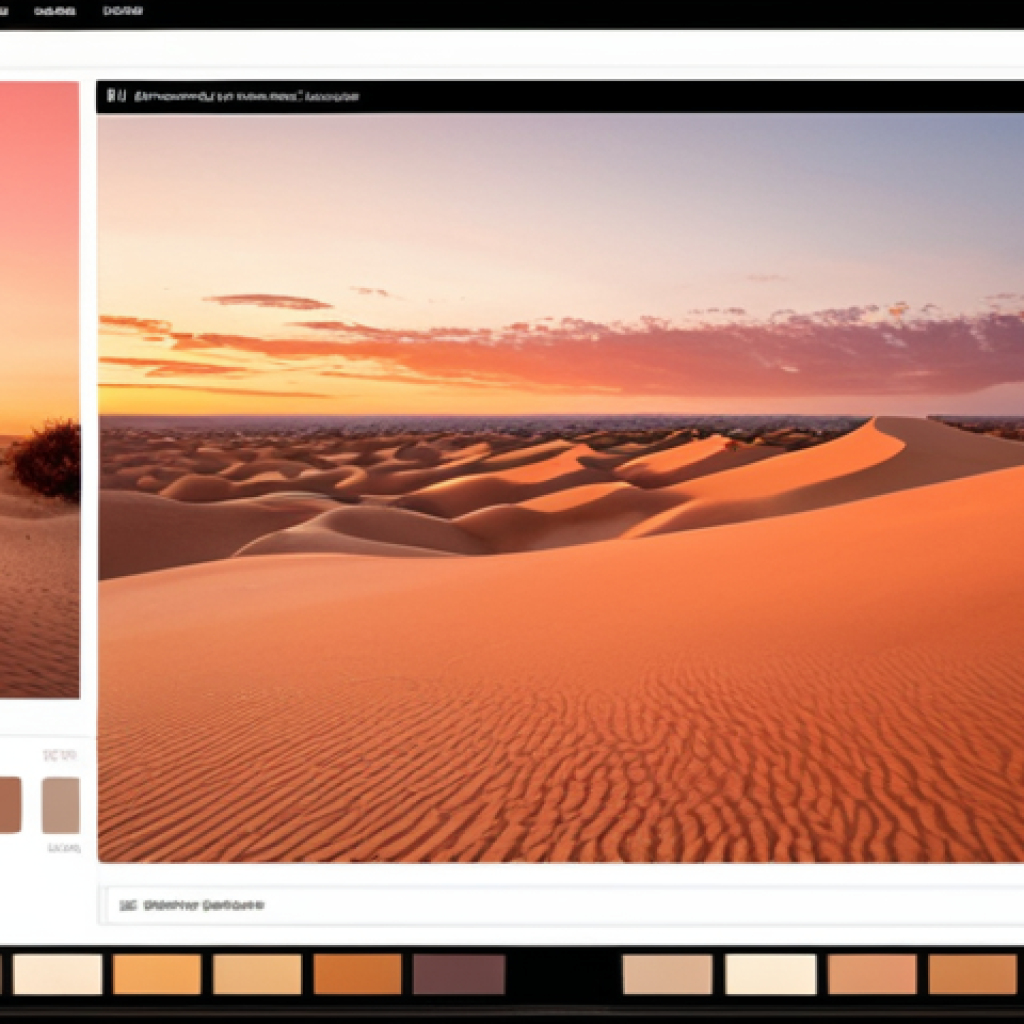
Waarom niet een kleurenpalet samenstellen op basis van je favoriete landschap? Een foto van een zonsondergang boven de duinen kan bijvoorbeeld leiden tot een palet met warme oranje-, roze- en zandkleuren.
Of gebruik de kleuren van een bloeiende heide als inspiratie: paars, groen en bruin. Door de kleuren direct uit de natuur te halen, creëer je een harmonieus en authentiek kleurenpalet.
Ik heb dit zelf eens gedaan met een foto van een bos in de herfst. De warme rood-, geel- en bruintinten gaven mijn website een heel gezellige en uitnodigende sfeer.
2. De Psychologie van Natuurlijke Kleuren
Kleuren hebben een sterke invloed op onze emoties. Groen staat bijvoorbeeld voor rust, groei en vernieuwing, terwijl blauw geassocieerd wordt met betrouwbaarheid, sereniteit en stabiliteit.
Bruin en aardetinten geven een gevoel van warmte, geborgenheid en authenticiteit. Door bewust te kiezen voor natuurlijke kleuren die passen bij de boodschap van je website, kun je de juiste emoties oproepen bij je bezoekers.
Let er wel op dat je de kleuren niet te letterlijk interpreteert. Een overweldigende hoeveelheid groen kan bijvoorbeeld een website saai en eentonig maken.
3. Contrast en Accenten
Zelfs als je een kleurenpalet hebt dat gebaseerd is op natuurlijke tinten, is het belangrijk om te zorgen voor voldoende contrast en accenten. Gebruik bijvoorbeeld een felle kleur als oranje of geel om belangrijke elementen op je website te accentueren, zoals call-to-action buttons.
Of combineer donkere en lichte tinten om diepte en dimensie te creëren. Kijk naar de natuur zelf: een felgekleurde bloem steekt prachtig af tegen een groene achtergrond.
Organische Vormen en Lijnen voor een Zachte Uitstraling
Rechte lijnen en strakke hoeken kunnen soms een beetje kil en afstandelijk overkomen. Door organische vormen en vloeiende lijnen te gebruiken, geef je je website een zachtere en meer uitnodigende uitstraling.
Denk aan afgeronde hoeken, golvende vormen en asymmetrische layouts.
1. Afgeronde Hoeken en Zachte Schaduwen
In plaats van scherpe hoeken kun je beter kiezen voor afgeronde hoeken voor buttons, afbeeldingen en andere elementen op je website. Dit geeft een subtiele, maar merkbare verandering in de algehele sfeer.
Combineer afgeronde hoeken met zachte schaduwen voor een extra dimensie en een gevoel van diepte. Het zorgt ervoor dat de elementen op je website minder hard en kunstmatig aanvoelen.
Ik heb laatst een website gezien waarbij de afgeronde hoeken zo subtiel waren dat je ze bijna niet opmerkte, maar ze maakten wel degelijk een verschil in de algehele sfeer.
2. Golvende Achtergronden en Vloeiende Overgangen
Een golvende achtergrond kan een prachtige manier zijn om beweging en dynamiek aan je website toe te voegen. Gebruik bijvoorbeeld een subtiele golfvorm om verschillende secties van je website van elkaar te scheiden.
Of kies voor een vloeiende overgang tussen twee kleuren of afbeeldingen. Dit geeft een natuurlijk en organisch gevoel, alsof de elementen op je website met elkaar versmelten.
Let er wel op dat de golven niet te druk of afleidend worden. Het moet subtiel en elegant zijn.
3. Asymmetrische Layouts voor een Speels Effect
Strakke, symmetrische layouts kunnen soms wat saai en voorspelbaar zijn. Door te experimenteren met asymmetrische layouts, kun je een speels en verrassend effect creëren.
Plaats bijvoorbeeld een afbeelding aan de ene kant van de pagina en een tekstblok aan de andere kant. Of gebruik verschillende groottes en vormen om de aandacht van de bezoeker te trekken.
Het is belangrijk om te zorgen voor een goede balans, zodat de website niet chaotisch of onoverzichtelijk wordt.
Natuurlijke Texturen en Patronen voor een Tactiele Ervaring
Natuurlijke texturen en patronen kunnen je website een extra dimensie geven en een tactiele ervaring creëren, zelfs op een digitaal scherm. Denk aan de textuur van hout, steen, bladeren of water.
Door deze texturen op een subtiele manier te verwerken in je webdesign, kun je de zintuigen van de bezoeker prikkelen en een gevoel van verbinding met de natuur creëren.
1. Achtergronden met Hout- of Steenstructuur
Een achtergrond met een subtiele hout- of steenstructuur kan je website een warme en authentieke uitstraling geven. Kies voor een lichte en rustige textuur om te voorkomen dat de achtergrond te druk wordt en de aandacht afleidt van de content.
Ik heb zelf goede ervaringen met het gebruik van een achtergrond met een lichte linnenstructuur. Het geeft de website een heel verfijnde en elegante uitstraling.
2. Bladeren- en Bloempatronen als Subtiele Accenten
Bladeren- en bloempatronen kunnen op een subtiele manier worden gebruikt om de natuurlijke sfeer van je website te versterken. Gebruik ze bijvoorbeeld als achtergrond voor een call-to-action button, als decoratie voor een koptekst of als watermerk in de achtergrond.
Het is belangrijk om de patronen niet te groot en opvallend te maken, zodat ze niet de aandacht afleiden van de belangrijkste elementen op de pagina.
3. Waterreflecties en Lichteffecten
Waterreflecties en lichteffecten kunnen een magische sfeer creëren op je website. Gebruik bijvoorbeeld een subtiele animatie om het effect van water dat zachtjes golft na te bootsen.
Of voeg een lichteffect toe aan een afbeelding om de aandacht te trekken en een gevoel van diepte te creëren. Let er wel op dat de effecten niet te overweldigend worden en de laadtijd van je website niet negatief beïnvloeden.
Typografie Geïnspireerd door de Natuur
Ook in de typografie kun je de natuur als inspiratiebron gebruiken. Kies bijvoorbeeld voor lettertypen met zachte, afgeronde vormen die doen denken aan de lijnen van een rivier of de contouren van bladeren.
Of gebruik lettertypen met een handgeschreven uitstraling om een persoonlijke en organische sfeer te creëren.
1. Lettertypen met Organische Vormen
Er zijn talloze lettertypen beschikbaar die geïnspireerd zijn op de natuur. Zoek naar lettertypen met zachte, afgeronde vormen, vloeiende lijnen en een speelse uitstraling.
Vermijd lettertypen met strakke, hoekige vormen die een kunstmatige en afstandelijke sfeer creëren. Let er wel op dat het lettertype goed leesbaar is, zowel op grote als op kleine schermen.
2. Handgeschreven Lettertypen voor een Persoonlijke Touch
Handgeschreven lettertypen kunnen je website een persoonlijke en organische touch geven. Gebruik ze bijvoorbeeld voor de kopteksten van je blogposts, voor citaten of voor de ondertekening van een brief.
Het is belangrijk om handgeschreven lettertypen spaarzaam te gebruiken, omdat ze soms moeilijk leesbaar kunnen zijn. Combineer ze met een goed leesbaar lettertype voor de body tekst.
3. Typografische Texturen en Effecten
Je kunt ook experimenteren met typografische texturen en effecten om de natuurlijke sfeer van je website te versterken. Voeg bijvoorbeeld een subtiele textuur toe aan de letters om ze een ruwe en natuurlijke uitstraling te geven.
Of gebruik een schaduweffect om de letters te laten zweven boven de achtergrond. Het is belangrijk om de effecten niet te overdrijven, zodat de tekst nog steeds goed leesbaar is.
Fotografie en Illustraties die de Natuur Vieren
Natuurlijk mogen mooie foto’s en illustraties van de natuur niet ontbreken op je website. Kies voor beelden die de schoonheid en diversiteit van de natuur laten zien, van adembenemende landschappen tot close-ups van bloemen en dieren.
Gebruik de beelden om de boodschap van je website te versterken en de bezoeker te inspireren.
1. Landschapsfotografie voor een Adembenemend Effect
Landschapsfotografie kan een adembenemend effect creëren op je website. Kies voor beelden die de grootsheid en schoonheid van de natuur laten zien, van majestueuze bergen tot uitgestrekte bossen en glinsterende meren.
Gebruik de foto’s als achtergrond voor je homepage, als header voor je blogposts of als illustratie voor je productpagina’s. Zorg ervoor dat de foto’s van hoge kwaliteit zijn en passen bij de algehele stijl van je website.
2. Close-ups van Bloemen en Dieren voor Detail en Intimiteit
Close-ups van bloemen en dieren kunnen een gevoel van detail en intimiteit creëren op je website. Kies voor beelden die de details van de natuur laten zien, van de delicate bloemblaadjes van een roos tot de zachte vacht van een konijn.
Gebruik de foto’s om de bezoeker te betrekken bij de natuur en een gevoel van verbinding te creëren. Let er wel op dat de foto’s niet te clichématig zijn en passen bij de boodschap van je website.
3. Illustraties met een Natuurlijk Thema
Illustraties kunnen een leuke en speelse manier zijn om de natuurlijke sfeer van je website te versterken. Kies voor illustraties met een natuurlijk thema, zoals bomen, bladeren, bloemen, dieren of landschappen.
Gebruik de illustraties om je website een persoonlijk tintje te geven en de bezoeker te verrassen. Zorg ervoor dat de illustraties passen bij de algehele stijl van je website en niet te afleidend zijn.
Hier is een voorbeeld van hoe je de verschillende elementen kunt combineren om een harmonieus en natuurlijk webdesign te creëren:
| Element | Natuurlijke Inspiratie | Toepassing in Webdesign |
|---|---|---|
| Kleuren | Zonsondergang | Warm oranje, roze en paarse tinten voor achtergrond en accentkleuren |
| Vormen | Rivier | Vloeiende lijnen voor buttons en navigatie |
| Texturen | Hout | Subtiele houtstructuur als achtergrond |
| Typografie | Handgeschreven letters | Handgeschreven lettertype voor kopteksten en citaten |
| Fotografie | Bos | Landschapsfoto van een bos als header afbeelding |
Micro-interacties Geïnspireerd op Natuurlijke Bewegingen
Micro-interacties zijn kleine animaties en feedback-elementen die reageren op de acties van de gebruiker. Door deze micro-interacties te baseren op natuurlijke bewegingen, kun je de website een levendige en organische sfeer geven.
Denk aan een button die subtiel pulseert als de muis erover beweegt, een icoon dat verandert in een bloeiende bloem als je erop klikt of een achtergrond die zachtjes meebeweegt met de scroll van de pagina.
1. Subtiele Pulsaties en Bewegingen
In plaats van harde en abrupte animaties kun je beter kiezen voor subtiele pulsaties en bewegingen die doen denken aan de natuur. Denk aan een blaadje dat zachtjes heen en weer wiegt in de wind, een waterdruppel die langzaam naar beneden valt of een vlinder die fladderend over het scherm vliegt.
Deze subtiele bewegingen maken de website levendiger en aantrekkelijker zonder af te leiden van de content.
2. Icoon-transformaties Geïnspireerd op de Natuur
Iconen kunnen op een leuke en speelse manier transformeren als de gebruiker erover beweegt of erop klikt. Laat bijvoorbeeld een icoon van een zaadje veranderen in een bloeiende bloem, een icoon van een zon veranderen in een maan of een icoon van een boom groeien als de gebruiker ermee interageert.
Deze interactieve iconen maken de website interessanter en betrekken de gebruiker op een actieve manier bij de content.
3. Scroll-gebaseerde Animaties
Scroll-gebaseerde animaties kunnen een gevoel van diepte en beweging creëren op je website. Laat bijvoorbeeld de achtergrond zachtjes meebewegen met de scroll van de pagina, laat elementen langzaam in beeld verschijnen als de gebruiker naar beneden scrollt of laat een illustratie geleidelijk veranderen naarmate de gebruiker verder scrollt.
Deze animaties maken de website dynamischer en houden de aandacht van de bezoeker vast. Natuurlijke elementen in webdesign kunnen je website een unieke en aantrekkelijke uitstraling geven.
Experimenteer met kleuren, vormen, texturen en typografie om een harmonieuze en natuurlijke sfeer te creëren. Vergeet ook de micro-interacties niet, die je website levendiger en interactiever maken.
Met de juiste combinatie van elementen kun je een website creëren die niet alleen mooi is, maar ook een gevoel van verbinding met de natuur oproept bij je bezoekers.
Succes met het ontwerpen van je natuurlijke website!
Tot slot
Het integreren van de natuur in je webdesign is meer dan een trend; het is een manier om een diepere connectie met je publiek te creëren. Door natuurlijke elementen te omarmen, maak je je website niet alleen visueel aantrekkelijker, maar roep je ook positieve emoties op en versterk je je merkidentiteit. Durf te experimenteren en laat je inspireren door de prachtige wereld om ons heen.
Met de juiste tools en een beetje creativiteit, kan je website een oase van rust en schoonheid worden, waar bezoekers graag terugkeren. Onthoud dat de sleutel tot succes ligt in de balans tussen functionaliteit en esthetiek. Een website die niet alleen mooi is, maar ook gebruiksvriendelijk en informatief, zal je helpen om je doelen te bereiken en een blijvende indruk achter te laten.
Handige Weetjes
1. Gebruik kleurpaletten van websites zoals Coolors of Adobe Color om inspiratie op te doen voor natuurlijke kleurenschema’s.
2. Websites zoals Unsplash en Pexels bieden gratis, hoogwaardige foto’s van de natuur die je kunt gebruiken in je webdesign.
3. Voor vectorafbeeldingen en illustraties kun je terecht bij websites zoals Freepik en Vecteezy.
4. Met CSS-filters kun je foto’s en illustraties een natuurlijke uitstraling geven door bijvoorbeeld de verzadiging aan te passen of een sepia-filter toe te passen.
5. Er zijn diverse WordPress-plugins beschikbaar die je helpen om natuurlijke elementen in je website te integreren, zoals plugins voor scroll-gebaseerde animaties of achtergronden met texturen.
Belangrijke Punten
• Gebruik natuurlijke kleuren om een rustgevende en harmonieuze sfeer te creëren.
• Kies organische vormen en lijnen voor een zachte en uitnodigende uitstraling.
• Integreer natuurlijke texturen en patronen voor een tactiele ervaring.
• Selecteer typografie die is geïnspireerd op de natuur voor een persoonlijke touch.
• Maak gebruik van fotografie en illustraties die de schoonheid van de natuur vieren.
Veelgestelde Vragen (FAQ) 📖
V: Waarom zou ik natuurlijke vormen gebruiken in mijn webdesign?
A: Nou, ik heb gemerkt dat websites met natuurlijke elementen veel meer opvallen! Het voegt een warme, organische sfeer toe die anders is dan die strakke, rechtlijnige designs die je overal ziet.
Het kan echt een gevoel van rust en authenticiteit creëren, waardoor bezoekers zich meer verbonden voelen met je merk. En eerlijk gezegd, wie houdt er niet van een beetje natuur?
V: Zijn er specifieke trends op het gebied van natuurlijke vormen in webdesign?
A: Jazeker! Wat ik de laatste tijd veel zie, is het gebruik van zachte kleurpaletten geïnspireerd door de natuur, denk aan aardetinten, groentinten en zachte blauwtinten.
Verder zie je veel golvende lijnen, organische texturen en zelfs subtiele animaties die bijvoorbeeld een briesje door bladeren nabootsen. En wat ook in opkomst is, zijn illustraties van planten en dieren, maar dan wel op een stijlvolle en moderne manier.
V: Hoe kan ik natuurlijke vormen integreren zonder dat mijn website er amateuristisch uitziet?
A: Dat is een goede vraag! Het belangrijkste is om het subtiel en doordacht aan te pakken. Gebruik bijvoorbeeld natuurlijke patronen als achtergrond, maar zorg ervoor dat de tekst nog goed leesbaar is.
Of kies voor een uniek lettertype dat geïnspireerd is op de organische vormen van planten. En gebruik hoogwaardige afbeeldingen en illustraties. Het gaat erom de juiste balans te vinden tussen natuurlijk en professioneel, zodat je website er niet uitziet als een knutselproject.
📚 Referenties
Wikipedia Encyclopedia
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과